Tutorial para instalar Let's Encrypt en Azure
ACTUALIZACIÓN (22/05/2022): Este tutorial ha quedado obsoleto. En Azure uso los certificados administrados para app service.
Tener un certificado ssl en tu web es a día de hoy imprescindible. Hasta ahora los certificados que había instalado a mis clientes y/o en mis proyectos los había comprado, pero desde que apareció Let's Encrypt es posible conseguir certificados ssl gratuitos.
Aquí te dejo un tutorial de los 6 pasos que he seguido para instalar el certificado Let's Encrypt en este blog, que está hospedado en Azure.
Índice
- ¿Qué es Let's Encrypt?
- ¿Cómo conseguir un certificado Let's Encrypt?
- Paso 1. Crear un Registro de Aplicación en Active Directory
- Paso 2. Crear un colaborador en el grupo de recursos
- Paso 3. Crear una extensión Let's Encrypt en tu App Service
- Paso 4. Configurar la extensión Let's Encrypt
- Paso 5. Enlazar el certificado SSL recién creado a los puertos
- Paso 6. Repasar que todos los recursos de tu web utilizen https
- Fuentes
¿Qué ES LEt's ENCRYPT?
Let's Encrypt es una autoridad de certificación gratuita, automatizada y abierta ofrecida sin ánimo de lucro por el grupo Internet Security Research Group (ISRG) . https://letsencrypt.org/
Esto significa que puedes obtener certificados SSL gratuitos para convertir tu web de http:// a https://. El "problema" es que a diferencia de los certificados estandar, estos sólo duran 90 dias. Esto te obliga a tener procesos ejecutados en segundo plano que puedan renovar e instalar los certificados automáticamente.
¿Cómo conseguir un Certificado Let's Encrypt?
Para conseguir un certificado Let's Encrypt existe un protocolo llamado ACME que verifica que eres el dueño de tu dominio. Una vez verificado el propietario entonces se emite el certificado.
Existen multitud de aplicaciones cliente que pueden realizar este trabajo. Dependiendo de dónde tengas hospedada tu web deberás escoger uno u otro.
El la página ACME Client Implementations tienes una lista de aplicaciones disponibles para casi todos los hostings.
Este blog está hospedado en Azure así que lo primero que hice fue buscar en la lista anterior la palabra Azure. En la lista hay un método para instalarlo en Azure llamado GetSSL - Azure Automation, pero por muchas veces que lo intenté no lo conseguí. Continuamente recibía el mismo error. No quería adentrarme en las entrañas del funcionamiento de los scripts que instalaban Les'ts Encrypt en Azure así que empecé a buscar alternativas.
Recordé que Scott Hanselman había escrito un post al respecto: Securing an Azure App Service Website under SSL in minutes with Let's Encrypt
A su vez Scott había seguido las instrucciones de Simon J.K en: How to install and setup Let's Encrypt on Azure Web Apps
Entre uno y otro finalmente lo conseguí :)
Aquí voy a seguir paso a paso dichas instrucciones para conseguir pasar de un sitio con conexión no segura...

...a un sitio con conexión segura https://

Paso 1. Crear un Registro de APlicación en Active Directory
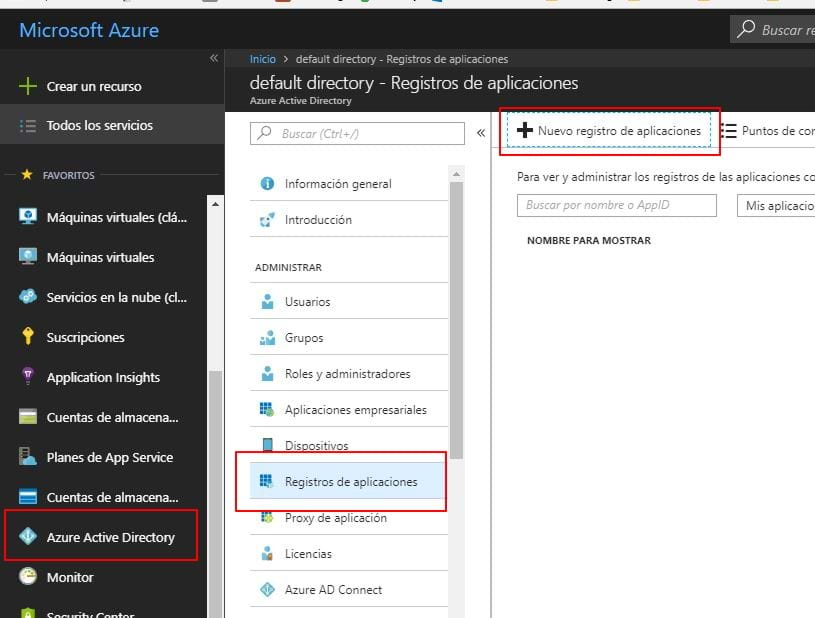
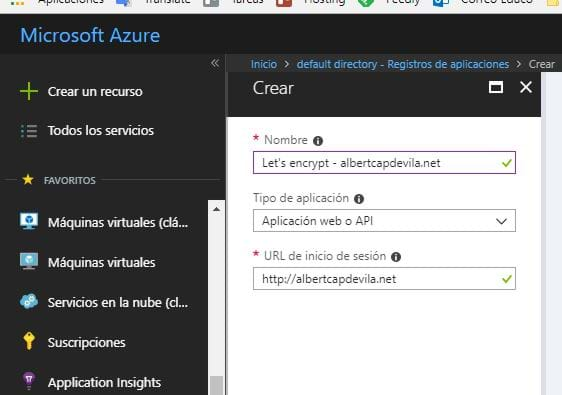
Ir a https://portal.azure.com/ y bajo el apartado Azure Active Directory buscar "Registro de aplicaciones" y hacer clic en "Nuevo registro de aplicaciones".

Introducir el nombre del registro y la url de la web en la que queréis instalar el certificado:

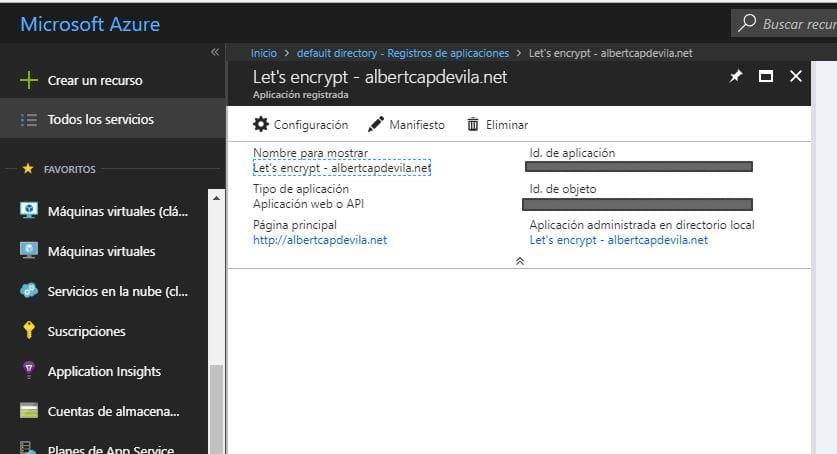
Toma nota del Id de la aplicación. Como recomienda Scott en su post, lo mejor es que te abras un archivo de texto y lo apuntes ahí.
El Id. de la aplicación se refiere al Id Cliente que vamos a utilizar más adelante.

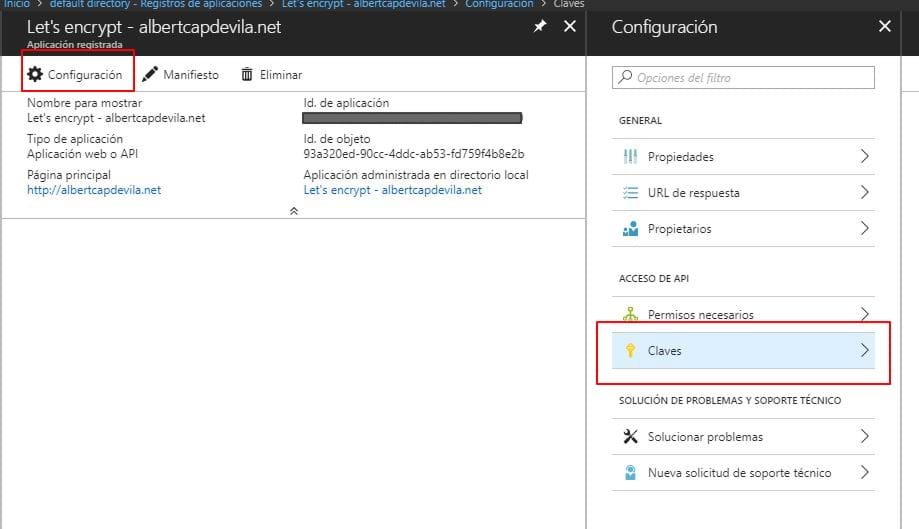
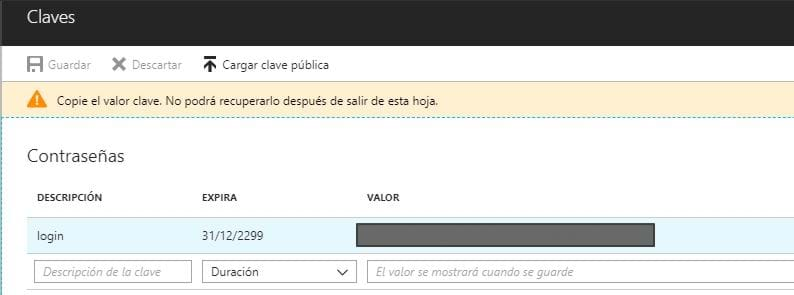
Sin abandonar el registro de la aplicación que has creado, en el menú "Configuración" > "Claves":

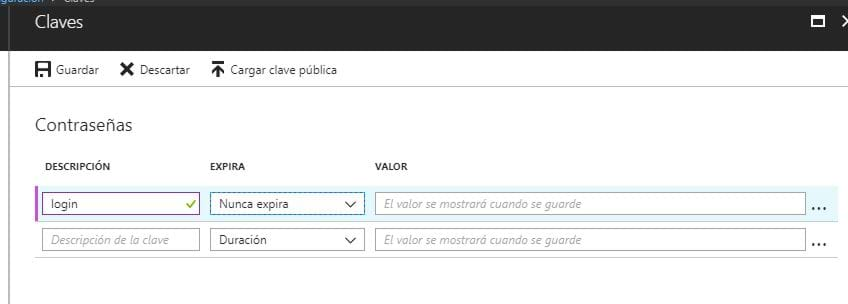
Crea una clave con la descripción login. No es necesario escribir el valor, al hacer clic en "Guardar" se crea un valor automáticamente.

Anota valor de la clave en el archivo de texto.

Paso 2. Crea un colaborador en el grupo de recursos
Cada App Service Azure pertenece a un Grupo de recursos. Debemos crear un "colaborador" con ciertos permisos en el grupo de recursos.
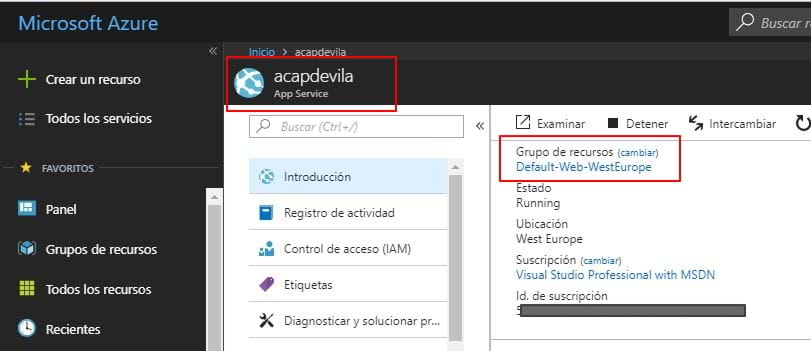
Para ello, dentro del portal navega hasta el App Service y haz clic en el Grupo de recuros. En mi caso, se llama Default-Web-WestEurope:

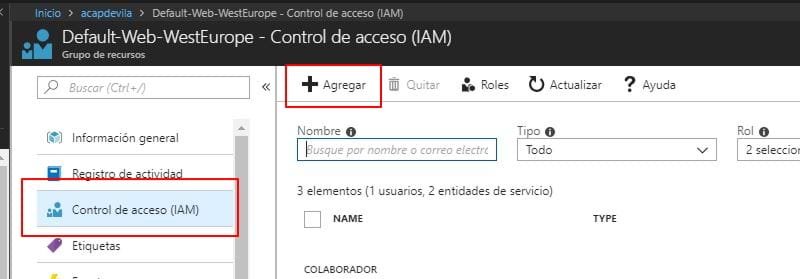
Selecciona Control de acceso (IAM) y después haz clic en Agregar:

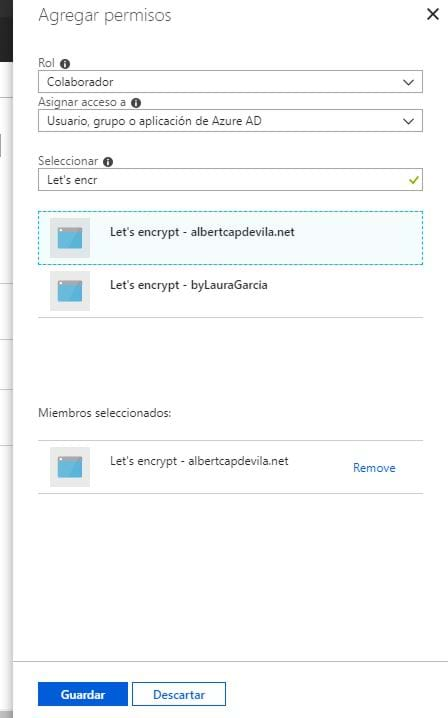
Agrega un colaborador para el registro de aplicación que hemos creado anteriormente. En mi caso, Let's Encrypt - albertcapdevila.net

Paso 3. Crear una extensión Let's ENcrypt en tu App Service
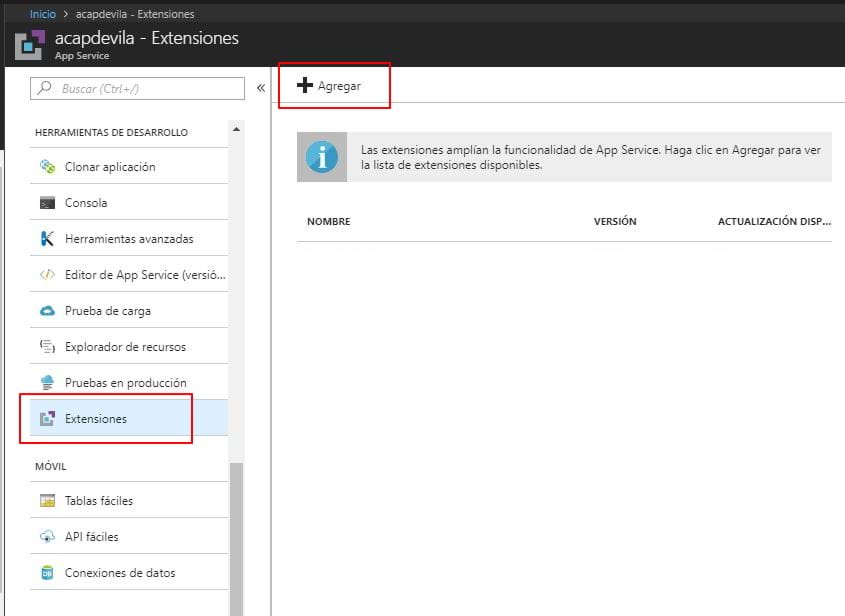
Volviendo al App Service, bajo el menú "Extensiones" haz clic en "Agregar":

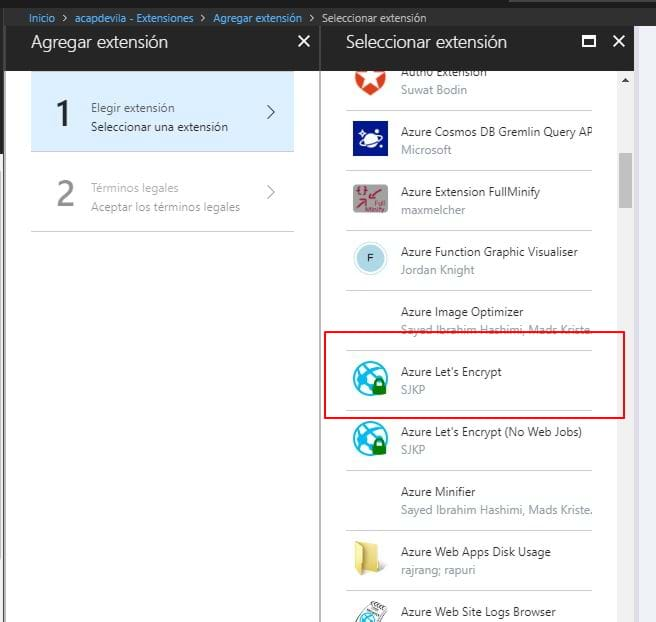
Selecciona la extensión Azure Let's Encrypt:

Al utilizar por primera vez esta extensión funcionará correctamente, pero pasados 3 meses el certificado caducará y la web dejará de funcionar con el certificado.
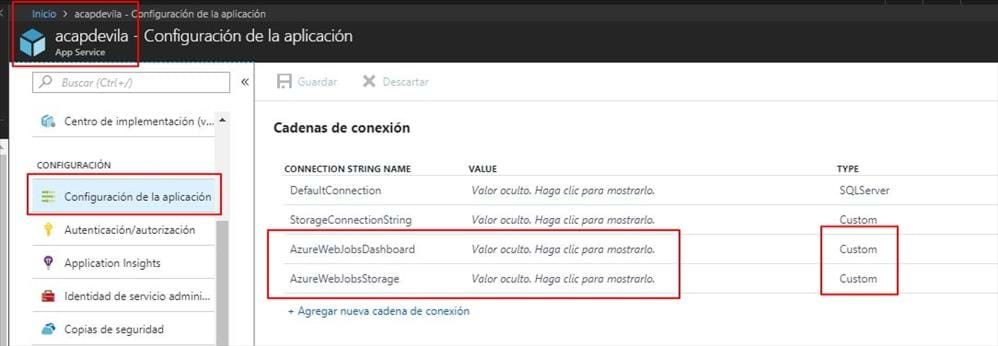
Para que eso no ocurra es muy importante configurar dos cadenas de conexión de tipo Storage en el apartado configuración del App Service.
- AzureWebJobsDashboard
- AzureWebJobsStorage
Las dos cadenas de conexión deben tener el mismo tipo de conexión. Algo así:
DefaultEndpointsProtocol = https; AccountName = [micuenta]; AccountKey = [micontraseña];
Ambas cadenas de conexión son del tipo custom:

Paso 4. Configurar la extensión Let's encrypt
Este paso puede ser confuso. No hay ningún link dentro del panel de control de azure que te lleve directamente a este paso.
Simplemente hay que nevegar a una url: http://NOMBREDETUSITIO.scm.azurewebsites.net/LetsEncrypt
En mi caso es: https://acapdevila.scm.azurewebsites.net/LetsEncrypt
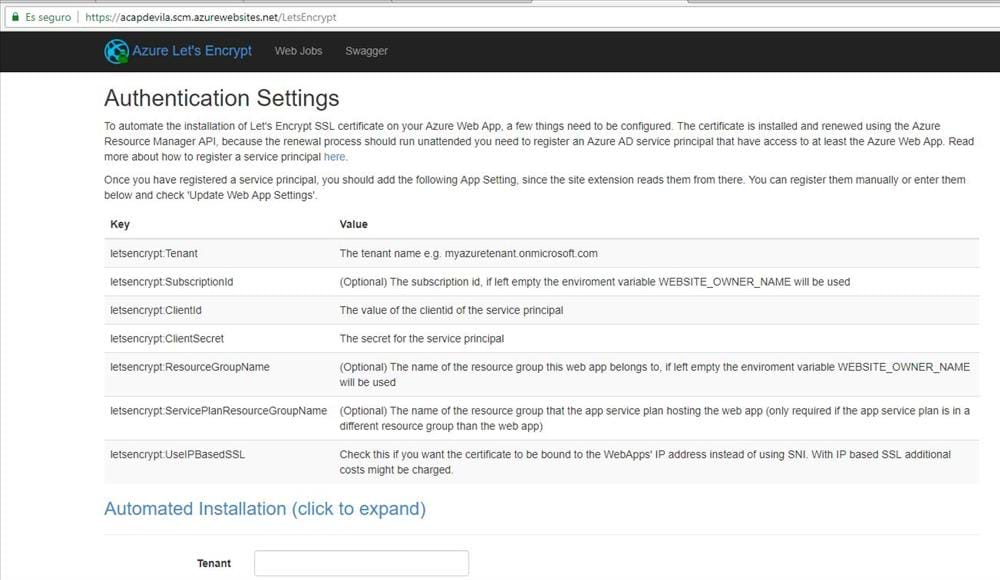
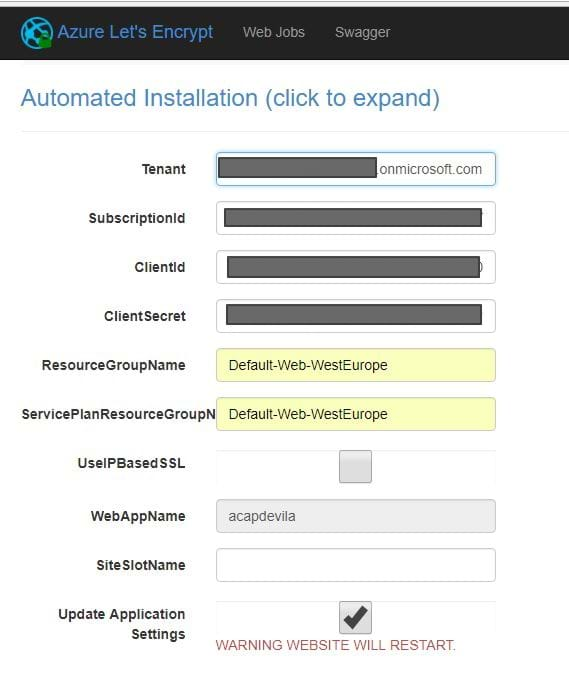
Y esta es la página que se abre:

En la misma página hay un formulario que hay que completar. El significado de cada valor del formulario se explica en la parte superior de la página. En el siguiente parágrafo también describo qué es cada parámetro.

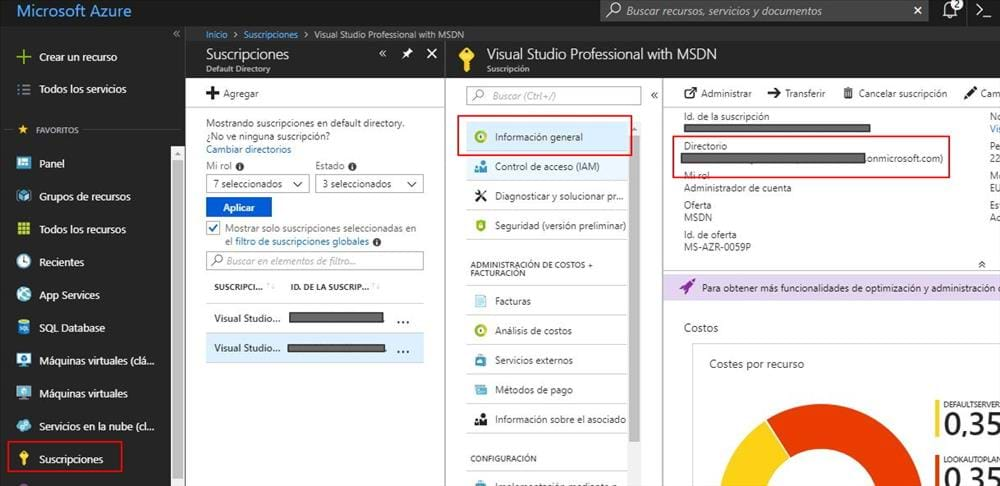
- Tenant: el nombre que te asigna Microsoft en su subscripción. Navegando dentro del portal hacia la subscripción que estás utilizando lo podrás encontrar.

- SubscriptionId: Id de la subscripción. Se encuentra en la misma pantalla, justo encima del valor anterior.
- ClientId: Id de la aplicación del Paso 1
- ClientSecret: Valor de la clave login del Paso 1
- ResourceGroupName: Nombre del grupo de recursos.
- ServicePlanResourceGroupName: Nombre del grupo de recursos
- WebAppName: Nombre de la aplicación. Se rellena automáticamente
- SiteSlotName: En caso de que utilices un Slot
- Update Application Settings: Sí
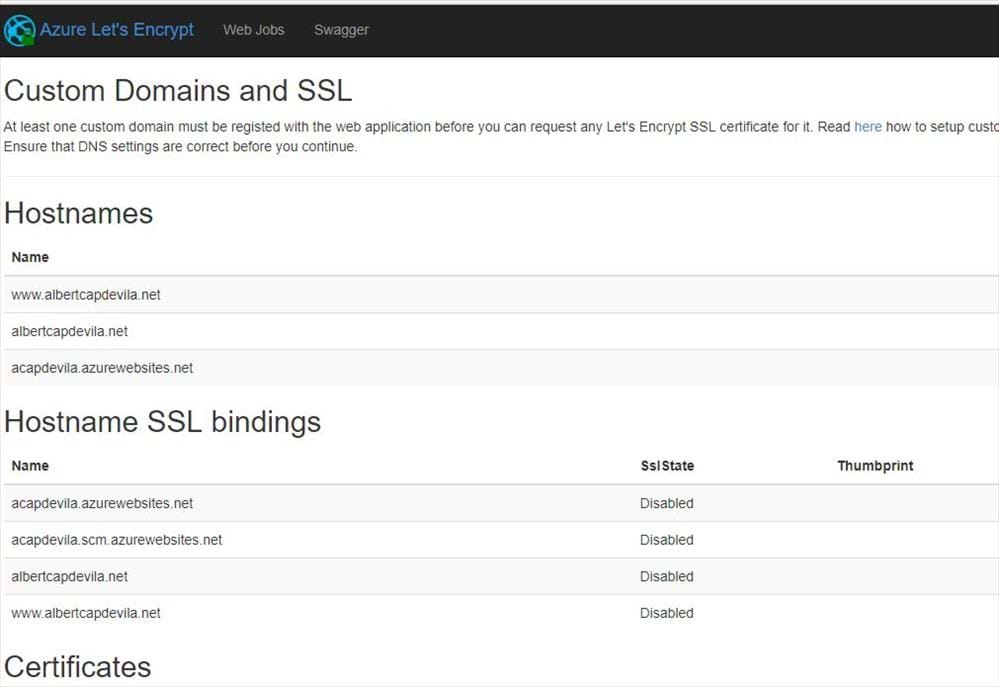
Después de completar el formulario, aparece una pantalla de personalización de los dominios y el certificado SSL. No hay nada que completar en esta pantalla:

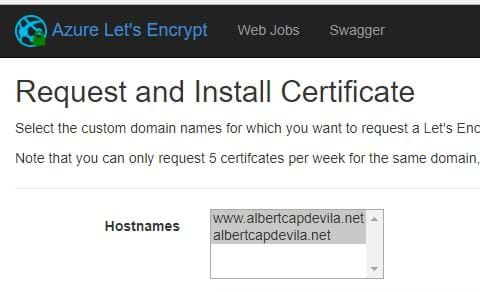
Pasando a la siguiente pantalla sí que hay que seleccionar los sitios web en los cuales deseas instalar el certificado:

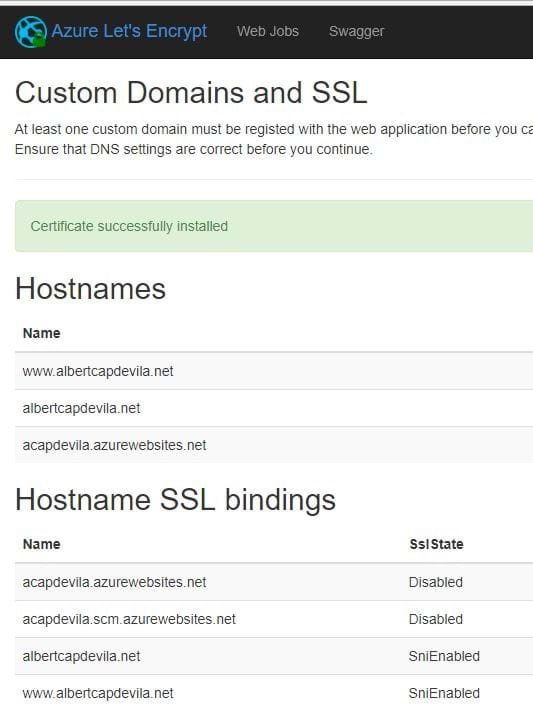
Finalmente aparece la pantalla de confirmación:

Paso 5. Enlazar el certificado ssl recién creado a los puertos
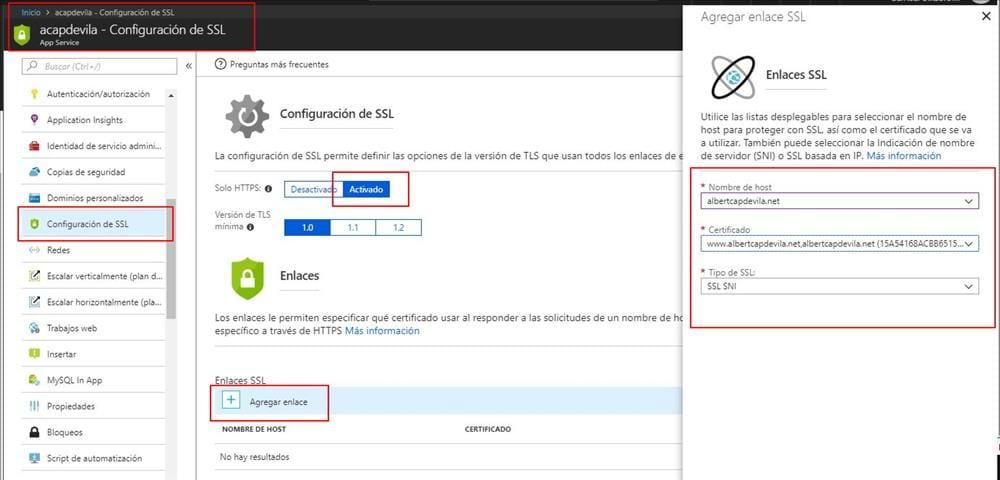
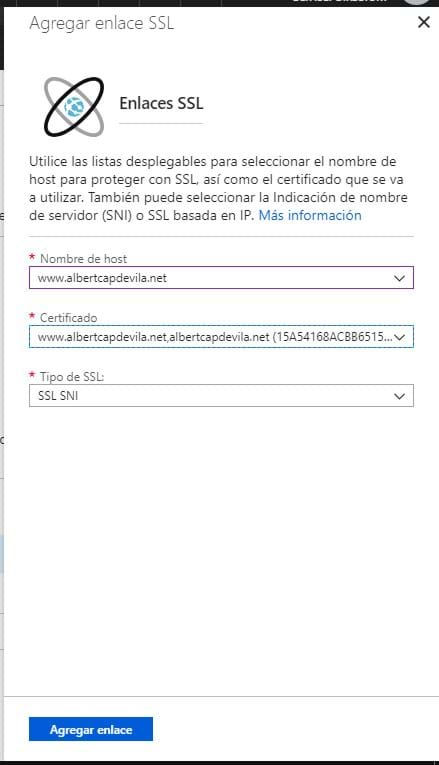
A continuación hay que volver al App Service e ir al apartado Configuración SSL para activar el protocolo HTTPS y enlazar los certificados a los dominios.
En mi caso, quiero enlazar albertcapdevila.net y www.albertcapdevila.net.


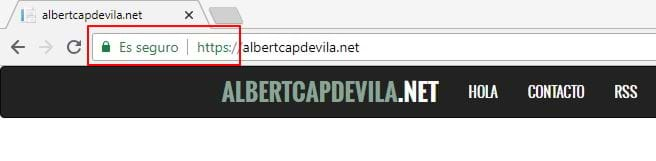
En este punto, si navego al blog ya puedo ver que está funcionando con HTTPS. Internamente, Azure redirecciona con un 301 de http a https:

Quizá ya hayamos terminado, pero todavía queda repasar que los recurosos de la web sean https.
Paso 6. Repasar que todos los recursos de tu web utilizen https
Nuestra página principal ya está funcionando bajo https sin errores, pero puede ser que otras páginas de mi blog esten utilizando recursos, internos y externos, que no estén untilizando https. En las páginas que sucede eso el navegador avisa al usuario que existe contenido no seguro en la página.
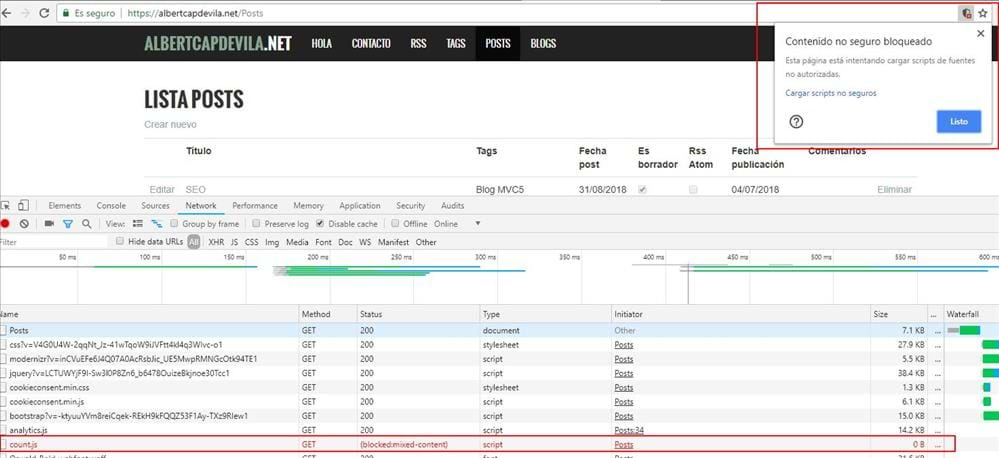
En mi caso, en la página "Lista posts" veo que Chrome me avisa sobre "Contenido no seguro bloqueado".
Para saber qué contenido es el bloqueado podemos hacer uso de las herramientas del navegador, habitualmente las activamos pulsando F12.

En este ejemplo, resulta que el javascript de Disquss llamado count.js es bloqueado por el navegador. Revisando el código veo que los scripts que cargan Disquss (el plugin de comentarios que puedes ver al final de cada post) utilizan recursos http. Lo habitual es que cambiando de http a https soluciones el problema.
Busca en tu web cualquier llamada http a un recurso externo y cambiala por https :)
Espero que este tutorial os pueda ser de ayuda.
Fuentes
Blog de Scott Hanselman: Securing an Azure App Service Website under SSL in minutes with Let's Encrypt
GitHub sjkp/letsencrypt-siteextension: How to install and setup Let's Encrypt on Azure Web Apps